
Reservoir Apartments
Madison Apartments
- Madison
- Apartments
- Madison
- Apartments
Madison Apartments
Experience Madison living at The Reservoir. Based in the 53703 area of Madison on N. Blount St., renters have a quick connection to great points of interest in the surrounding area. Make sure you to check out the current floorplan options. A unique collection of amenities is waiting for you here. Some of these include: high-speed internet access, rentable storage units, and balconies. Stop by to schedule your tour.
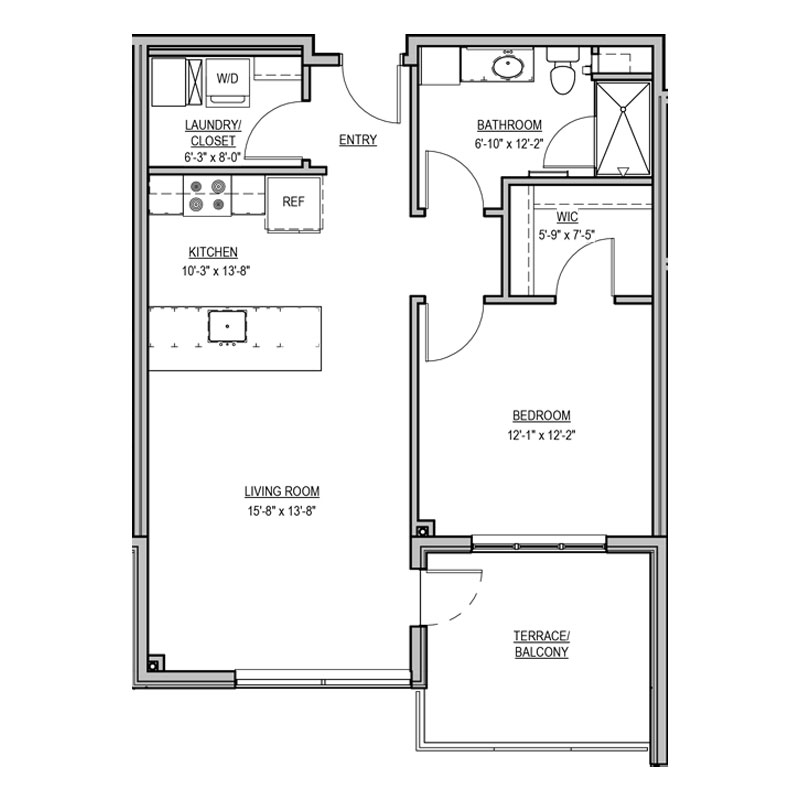
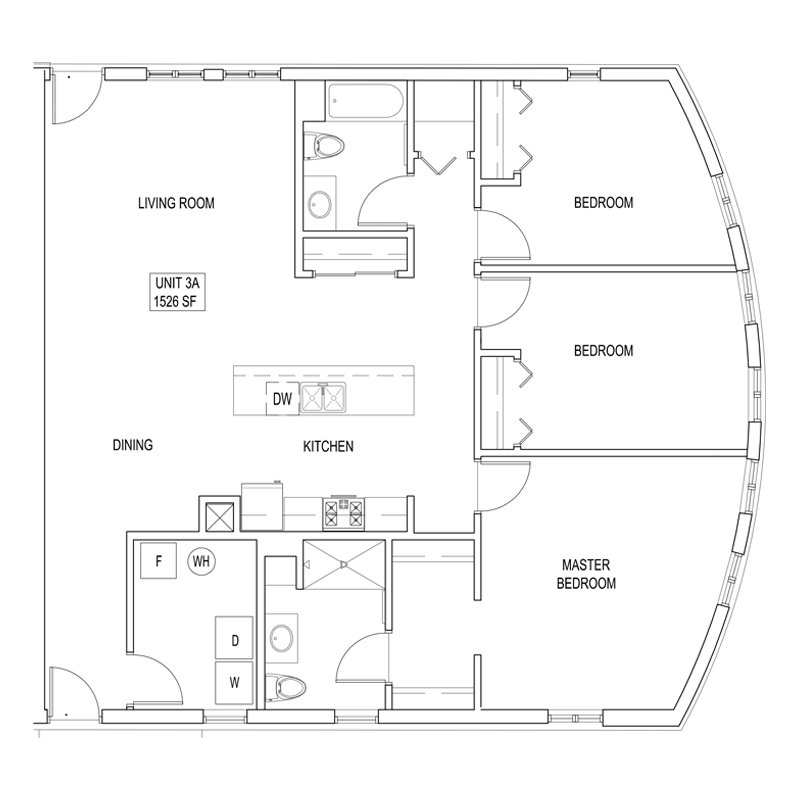
FIND YOUR STYLE
VIrtual Tours
Amenities You'll Love To Come Home To.
Apartment Amenities
High Speed Internet Access
Air Conditioning
Ceiling Fans
Carpet
Community Amenities
Laundry Facilities
Courtyard
Balcony
Smoke Free
Storage Units