
Monona Shores Apartments
Madison Apartments
- Madison
- Apartments
- Madison
- Apartments
Madison Apartments
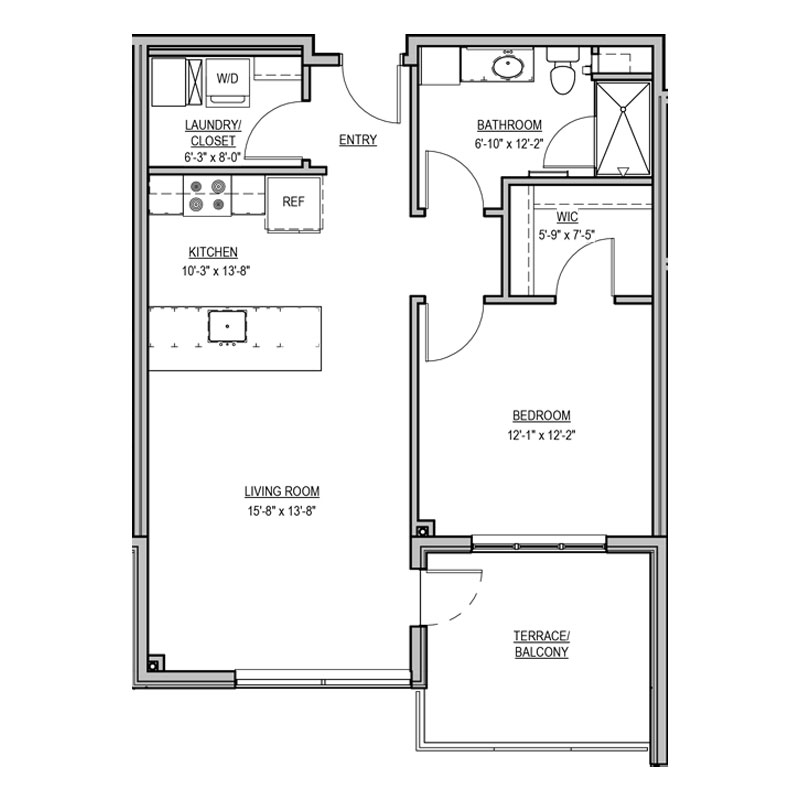
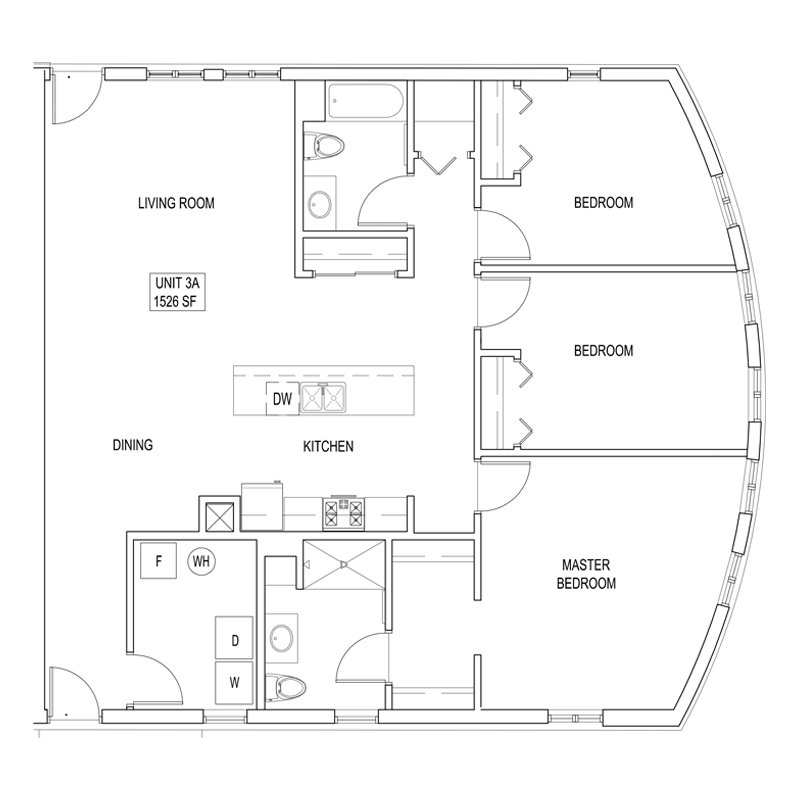
Nestled In A Park-like Setting… Mature Trees and Beautiful Courtyards. The New Monona Shores offers 16 terrific, energy efficient floor plans. Enjoy access to Lake Monona…and the Lake Monona bike path goes right by our community. Easy access to the Beltline and is only ten minutes to Downtown Madison.
FIND YOUR STYLE
VIrtual Tours
Amenities You'll Love To Come Home To.
Apartment Amenities
Full Size Washer & Dryer in Each Home
Plentiful Kitchen Cabinets and Countertops
Energy Efficient Kitchen Appliances
Contemporary Flooring Throughout
Window Coverings
Private Patio or Balcony
Multiple Telephone and Modem Lines
Air Conditioning in Each Home
Community Amenities
FREE Off-Street Parking
Four On-site Playgrounds
Caring On-Site Management
24 Hour Maintenance